본 게시글은 고라니TV님의 하스스톤 유니티 튜토리얼을 보고 만든 게시물입니다. 빠른 코딩을 원하시는 분들은 아래 링크를 보고 클론코딩 하시면 됩니다.
https://youtube.com/playlist?list=PL3KKSXoBRRW0RVfemPWsfg9uLIjxyRHjN&feature=shared
유니티 하스스톤
www.youtube.com
3장 배경 및 플레이어 만들기
3.1 배경 오브젝트 생성
3.1.1 배경 이미지 및 화면 설정
① Sprites 폴더에서 backgound 이미지를 Hierarchy 창으로 드래그 앤 드롭
② background의 Scale 값을 5.38, 5.38, 1 로 변경
③ Hierarchy 창에서 Main Camera 클릭 후 Size를 14.5로 변경
④ Game창의 크기를 1920x1080으로 변경


3.2 플레이어 만들기
3.2.1 캐릭터 삽입
① Hierarchy 창에서 CreateEmpty 클릭
② 이름을 MyPlayer로 변경
③ Inspector창에서 Transform 오른쪽 버튼 클릭 -> Reset
④ MyPlayer 오브젝트에서 오른쪽 버튼 클릭 -> 2D Object -> Sprites -> Squares
⑤ 이름을 MyBoss로 변경
⑥ Sprites 폴더에서 character_2 이미지를 Inspector 창에 Sprite에 드래그 앤 드롭
⑦ Transform에서 원하는 위치 설정


3.2.2 체력 텍스트 삽입
① MyPlayer 오브젝트에서 오른쪽 버튼 클릭 -> 3D Object -> TextMeshPro 눌러 생성
② 이름을 HealthTMP로 변경
③ 캐릭터 옆 원하는 위치로 설정
④ Inspector 창 -> TextMeshPro 컴포넌트 -> FonsAsset에 네오 둥근모 폰트를 드래그 앤 드롭
⑤ Inspector 창 -> MeshRenderer 컴포넌트 -> Materials에 TMPGeneralMaterial를 드래그 앤 드롭
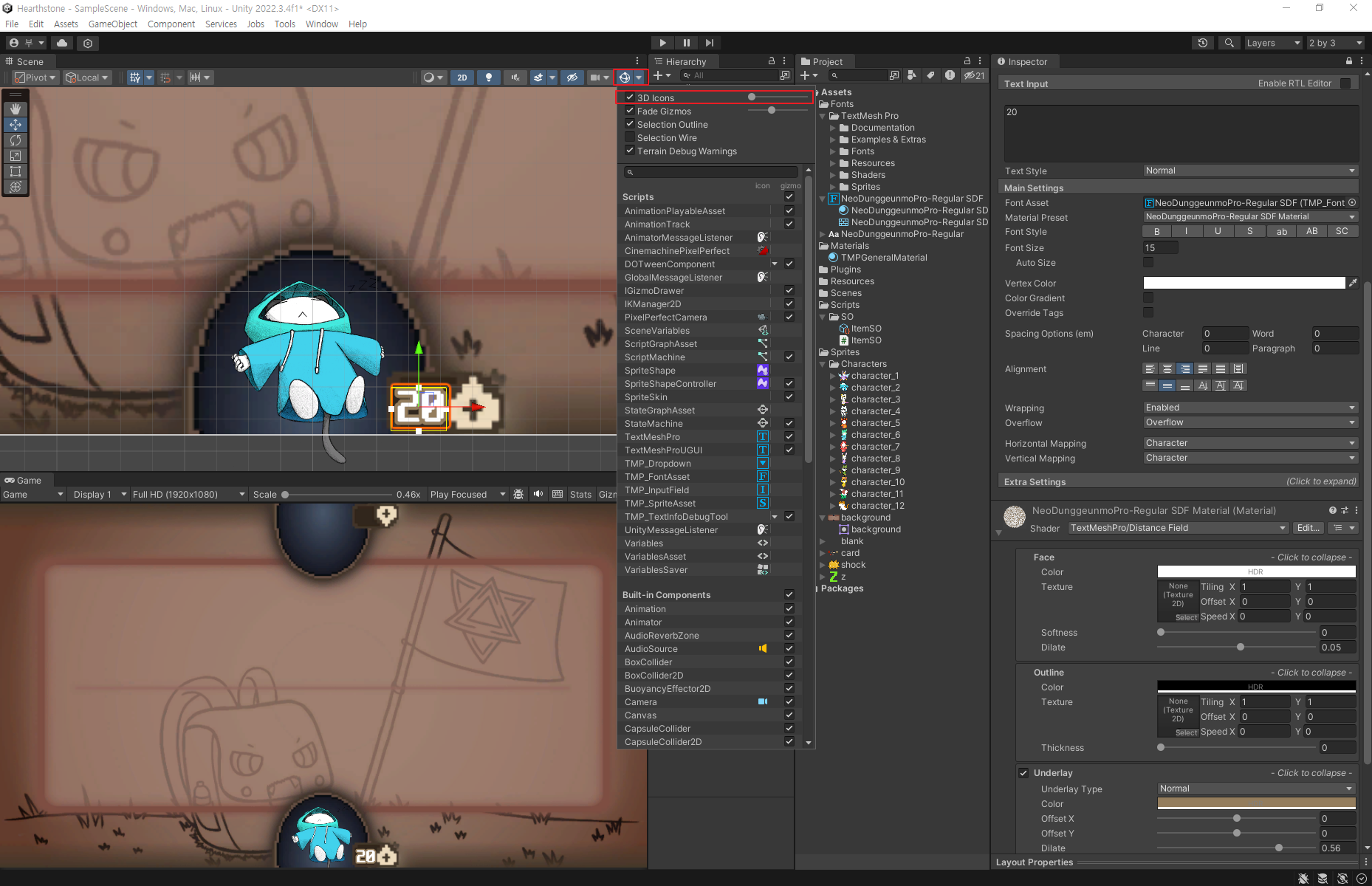
⑥ Text 값을 20으로 변경
⑦ Fonts Size를 15로 변경, 오른쪽 가운데 정렬
⑧ Face의 Dilate를 0.05로 변경, Outline의 Thickness를 0으로 변경
⑨ Underlay 체크 -> 원하는 색으로 변경
⑩ Scene창에서 기즈모 -> 3D Icon 크기 줄이기





3.2.3 상대 플레이어 만들기
① MyPlayer 클릭 후 Ctrl+D를 눌러 오브젝트 복제
② 이름을 OtherPlayer, OtherBoss로 변경
③ 캐릭터와 HealthTMP의 크기와 위치를 알맞게 변경
④ 캐릭터가 배경에 가려져 안 보일 경우 Order In Layer를 1로 변경


'유니티 > 고라니TV' 카테고리의 다른 글
| [유니티] 하스스톤 유니티 튜토리얼 #6 - 카드 기능 구현 (0) | 2024.02.05 |
|---|---|
| [유니티] 하스스톤 유니티 튜토리얼 #5 - 아이템 뽑기 (0) | 2024.01.24 |
| [유니티] 하스스톤 유니티 튜토리얼 #4 - 카드 꾸미기 (0) | 2024.01.19 |
| [유니티] 하스스톤 유니티 튜토리얼 #2 - 캐릭터 카드 세팅 (0) | 2024.01.12 |
| [유니티] 하스스톤 유니티 튜토리얼 #1 - 환경세팅 (0) | 2024.01.05 |



