본 게시글은 고라니TV님의 하스스톤 유니티 튜토리얼을 보고 만든 게시물입니다. 빠른 코딩을 원하시는 분들은 아래 링크를 보고 클론코딩 하시면 됩니다.
https://youtube.com/playlist?list=PL3KKSXoBRRW0RVfemPWsfg9uLIjxyRHjN&feature=shared
유니티 하스스톤
www.youtube.com
4장 카드 꾸미기
4.1 캐릭터 이미지 삽입
- 카드 오브젝트를 만들고 이를 복사하여 캐릭터 오브젝트까지 만들어보겠습니다. 혹시라도 제작 중 카드나 텍스트가 배경에 가려 안보일 경우 "4.3 Layer 적용하기" 를 먼저 참고하시면 해결됩니다.
① Hierarchy창에서 오른쪽 버튼 클릭 -> 2D Object -> Sprites -> Squares
② 이름을 Card로 변경
③ Card 오브젝트 클릭 후 Ctrl + D로 복제 -> Card 오브젝트 자식으로 드래그 앤 드롭
④ 이름을 Character로 변경
⑤ Card 오브젝트에서 Sprite 컴포넌트에 Sprite 폴더에 있는 card_1 드래그 앤 드롭
⑥ Character 오브젝트에서 Sprite 컴포넌트에 Sprite 폴더에 있는 character _3 드래그 앤 드롭
⑦ Character 오브젝트를 카드에 알맞게 크기와 위치를 조정한다.


4.2 텍스트 삽입
4.2.1 이름 텍스트
① HealthTMP를 Ctrl + D를 이용해 복제하여 Card 오브젝트의 자식으로 드래그 앤 드롭
② 각각 이름을 NameTMP로 변경
③ Inspector 창에서 Add Component -> Content Fitter 를 추가합니다. (강의에 없는 내용)
④ Horizontal Fit을 Prefeered Size로 변경합니다. (강의에 없는 내용)
⑤ 폰트 사이즈와 크기, 위치를 알맞게 조정합니다.


(1) Content Fitter
- 이 컴포넌트는 가로와 세로를 기준으로 자동으로 크기를 조정해줍니다. 글자수가 넘어가도 설정한 기준으로 자동으로 크기를 조정해줍니다.
4.2.2 체력 텍스트
① NameTMP를 Ctrl + D를 이용해 복제합니다.
② 이름을 HealthTMP로 변경
③ 폰트 사이즈와 크기, 위치를 알맞게 조정합니다.

4.2.3 공격력 텍스트
① NameTMP를 Ctrl + D를 이용해 복제합니다.
② 이름을 AttackTMP로 변경
③ 폰트 사이즈와 크기, 위치를 알맞게 조정합니다.

4.3 Layer 적용하기
TextMeshPro는 유니티 창에 Layer설정하는게 나와있지 않습니다. 하지만 스크립트에서 내부적으로 설정 가능합니다. 따라서 이를 제어할 수 있게 Sorting Layer를 만들고 Layer를 적용하기 위한 Order 스크립트를 작성해보도록 하겠습니다.
4.3.1 Sorting Layer 만들기
① Background 오브젝트 클릭 -> SortingLayer 클릭 -> Add Sorting Layer 클릭
② Layer 추가 후 이름을 Entity, Card로 설정
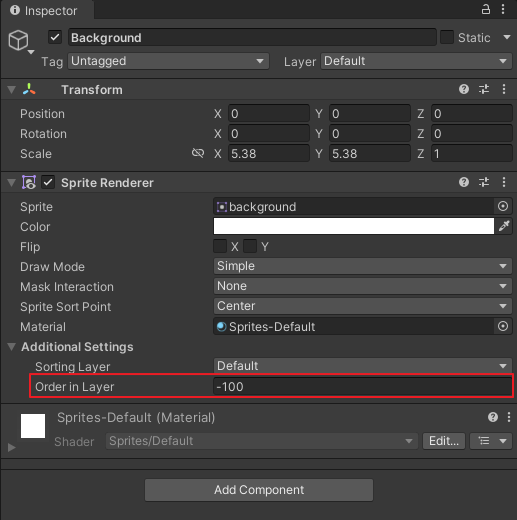
③ Background의 Order in Layer를 -100으로 설정



4.3.2 Order 스크립트 만들기
① Project 창에서 Scripts 폴더안에 Order 스크립트를 생성합니다.
② 스크립트를 Card 오브젝트로 드래그 앤 드롭 합니다.
③ 아래의 코드를 작성합니다.
④ Card 오브젝트의 Order 스크립트에서 Layer 추가 후 오브젝트들을 드래그 앤 드롭하여 적용합니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Order : MonoBehaviour {
[SerializeField]
Renderer[] backRenderers; // 뒤쪽에 있는 Renderer
[SerializeField]
Renderer[] middelRenderers; // 중앙에 있는 Renderer
[SerializeField]
string sortingLayerName; // SortingLayer 이름을 지정
int originOrder;
public void SetOriginOrder(int originOrder) {
this.originOrder = originOrder;
SetOrder(originOrder);
}
public void SetMostFrontOrder(bool isMostFront) {
SetOrder(isMostFront ? 100 : originOrder);
}
public void SetOrder(int order) {
int mulOrder = order * 10;
foreach (var renderer in backRenderers) {
renderer.sortingLayerName = sortingLayerName;
renderer.sortingOrder = mulOrder;
}
foreach (var renderer in middelRenderers) {
renderer.sortingLayerName = sortingLayerName;
renderer.sortingOrder = mulOrder + 1;
}
}
}
코드를 한 번 분석해보도록 하겠습니다.
'유니티 > 고라니TV' 카테고리의 다른 글
| [유니티] 하스스톤 유니티 튜토리얼 #6 - 카드 기능 구현 (0) | 2024.02.05 |
|---|---|
| [유니티] 하스스톤 유니티 튜토리얼 #5 - 아이템 뽑기 (0) | 2024.01.24 |
| [유니티] 하스스톤 유니티 튜토리얼 #3 - 배경 및 플레이어 만들기 (0) | 2024.01.18 |
| [유니티] 하스스톤 유니티 튜토리얼 #2 - 캐릭터 카드 세팅 (0) | 2024.01.12 |
| [유니티] 하스스톤 유니티 튜토리얼 #1 - 환경세팅 (0) | 2024.01.05 |


